
Layout Design Types of Grids for Creating ProfessionalLooking Designs
Grid Systems In Graphic Design Josef Muller Brockmann. Addeddate 2017-08-24 21:05:02 Identifier GridSystemsInGraphicDesignJosefMullerBrockmann
San Design GRAPHIC DESIGN 2 (PART 1) TASK 1 WHAT IS THE GRID SYSTEM
Since the 1950s grid systems help the designer to organize the graphic elements and have become a world wide standard. This volume provides guidelines and rules for the function and use for grid systems from 8 to 32 grid fields which can be used for the most varied of projects, the three-dimensional grid being treated as well.

Grid Systems in Graphic Design COPYRIGHT
Grid systems in graphic design are an essential component for creating visually appealing and organized layouts. They provide designers with a systematic framework that helps maintain consistency, balance, and harmony in their designs. One example of the effective use of grid systems is evident in the renowned case study of Josef Müller.

Layout Design Types of Grids for Creating ProfessionalLooking Designs Visual Learning Center
The Rule of Thirds. This is a composition grid that separates any space into a grid of nine equal spaces. This grid system can be vertical or horizontal but all the nine spaces always have to be the exact same size. The elements in the design are positioned in two ways.

Layout Design Types of Grids for Creating ProfessionalLooking Designs Visual Learning Center
In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved lines ( grid lines) used to structure content.

Advantages of Grid Systems in web design Oozle Media
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions based on a width of 960 pixels. There are two variations: 12 and 16 columns. The 960 grid follows the following structure: The total width is 960px. Use 12 columns maximum, 60px each wide.
:max_bytes(150000):strip_icc()/GridChaos-56a2482c5f9b58b7d0c8a830.png)
How to Use the Grid System in Graphic Design
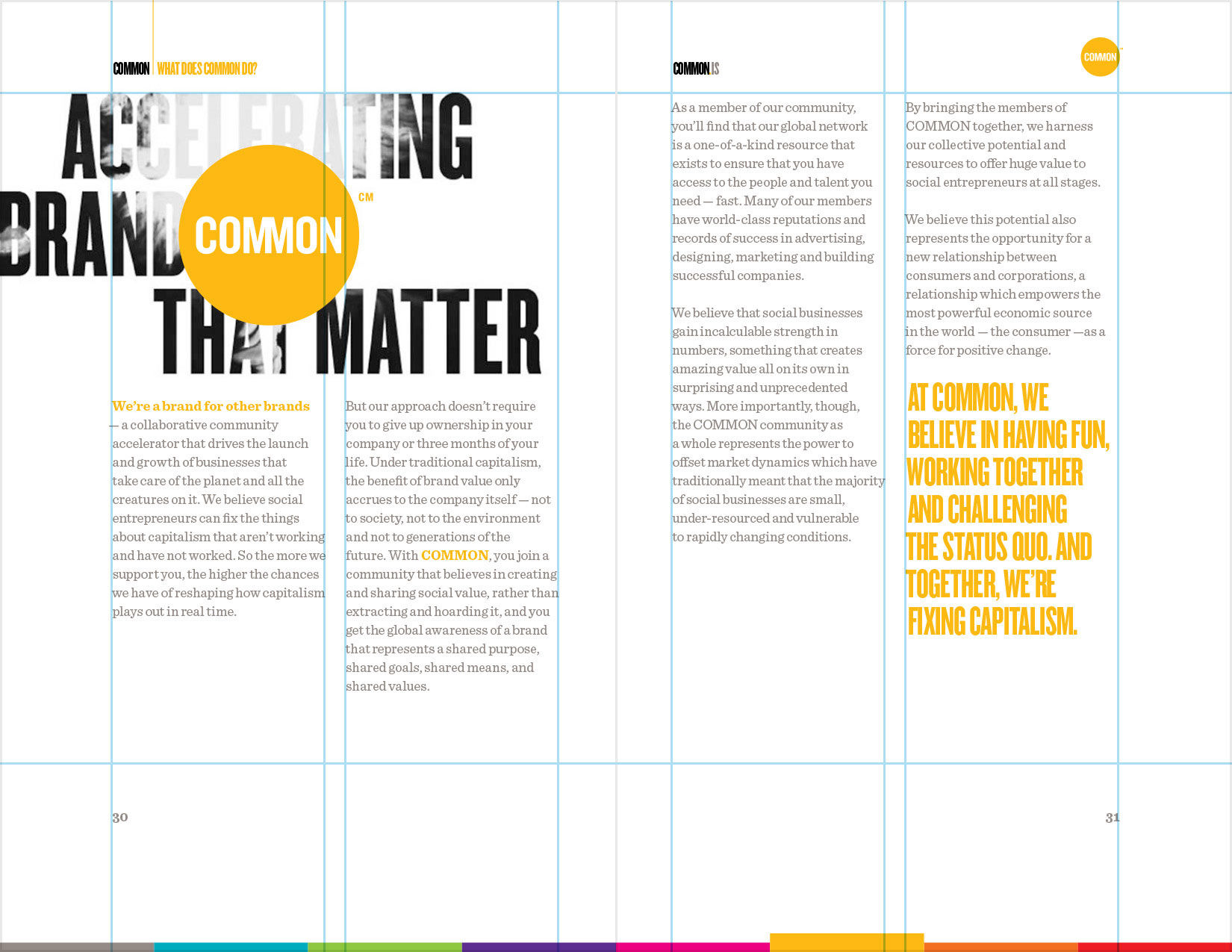
The foremost purpose of a grid - in graphic design at least - is to establish a set of guidelines for how elements should be positioned within a layout. Not only does an effective grid provide the rhythm for a design, but it also defines the meter.

Importance of Grid System in Graphic Design Using grid helps you keep your design aligned
Learn how graphic designers use types of grid systems for layouts and compositions to create consistent and well-organized designs.

Importance of Grid System in Graphic Design Isha Ashok Shah Medium
This plugin is used to assist designers in creating grid systems in graphic design projects, and the measurement and creation steps of grid systems refer to the book Grid Systems in Graphic Design. How to use. Paper selection / Type area settings. Set the paper size in the Paper field. Set the paper orientation in the Orient field.

Types of Grid System Useful for Graphic Designers
For instance, imagine a hypothetical scenario where a graphic designer is tasked with creating a brochure for a travel agency promoting different vacation destinations. By utilizing a well-designed grid system, the designer can easily arrange elements such as text blocks, images, and icons in a balanced and coherent manner, resulting in an.

How To Use Grid Systems IxDF
The Role of Grids in Graphic Design Applying Grid Systems to Web and Print Designs Types of Grid Layouts Understanding Column and Modular Grids Decoding Manuscript and Baseline Grids Working with Different Types of Layout Designs Organizing Elements with Grids Creating Rows and Columns Advantages of Using Grids

Grid Basics by nokari Grid design layout, Page layout design, Magazine layout design
A grid is a system for organizing layout in design. Traditionally, graphic designers have used grid layouts for print materials (like books, magazines, or posters). UX/UI designers also work extensively with grid layouts, since they serve as a foundational structure for interface designs (like web pages, mobile apps, and other digital interfaces).

Layout Design Types of Grids for Creating ProfessionalLooking Designs Grid design layout
The grid system used in the graphic design process is a way of organizing content on a page. It uses any combination of margins, guides, rows, and columns to form a uniform arrangement. It is most apparent in newspaper and magazine layouts with columns of text and images, though designers use it in many other projects, too.

Grid System as Backbone of Every Good Design. Part 1 Grid system, Grid layouts, Design system
Grid systems have been used in graphic design for centuries as a way to create clear, logical, and visually appealing layouts. The use of grids can be traced back to the early days of printing, when printers used grids to ensure that text and images were properly aligned on the page.

Grid Systems in Graphic Design/Raster Systeme Fur Die Visuele Gestaltung Abduzeedo Design
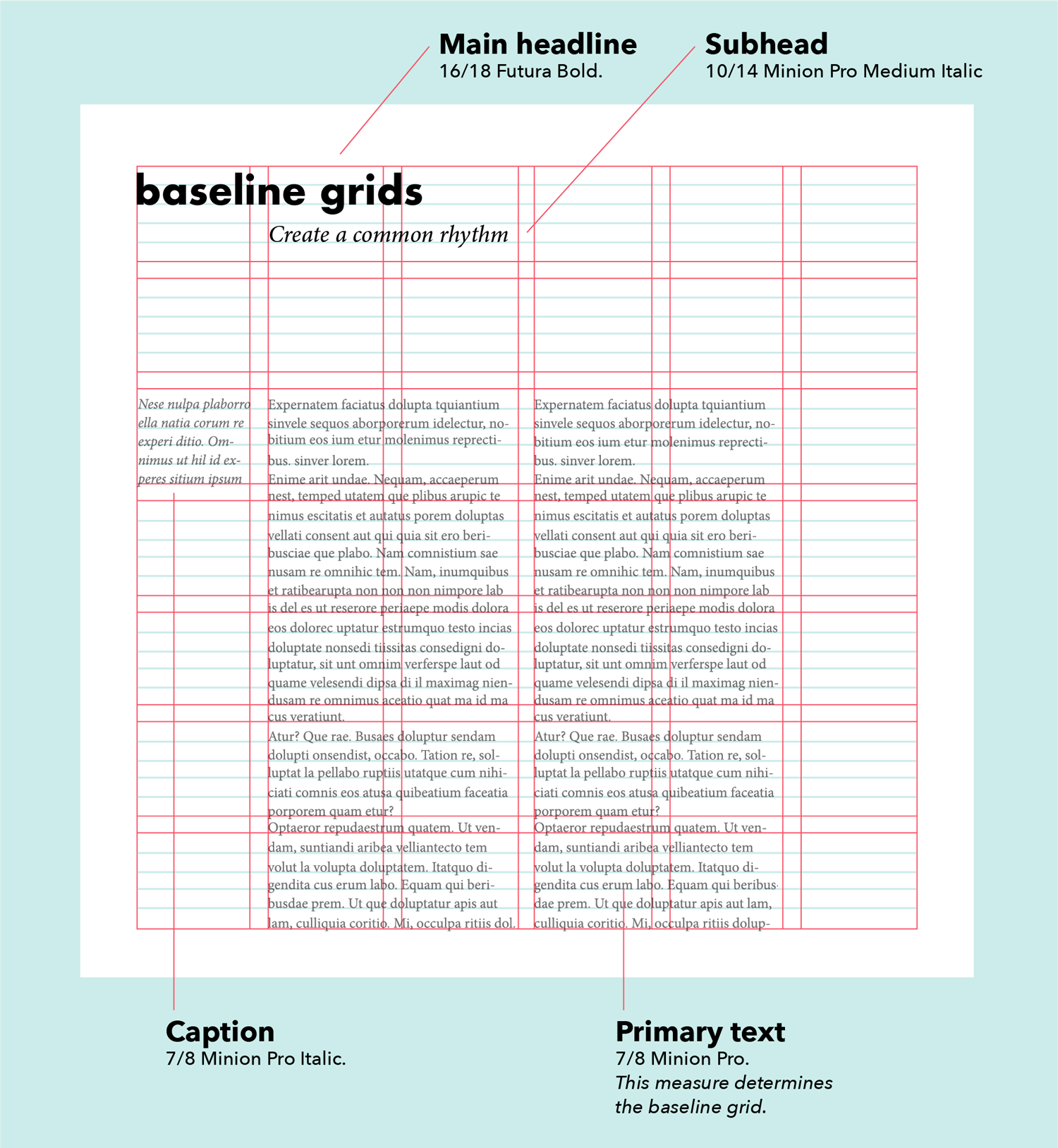
1. What is a grid? In design, a grid is a system for organizing layout. The layouts could be for print (like a book, magazine, or poster), or for screen (like a webpage, app, or other user interfaces). There are a lot of different types of grid, and they all serve different purposes. Here are some of the main examples: Baseline grid Baseline grid.

San Design GRAPHIC DESIGN 2 (PART 1) TASK 1 WHAT IS THE GRID SYSTEM
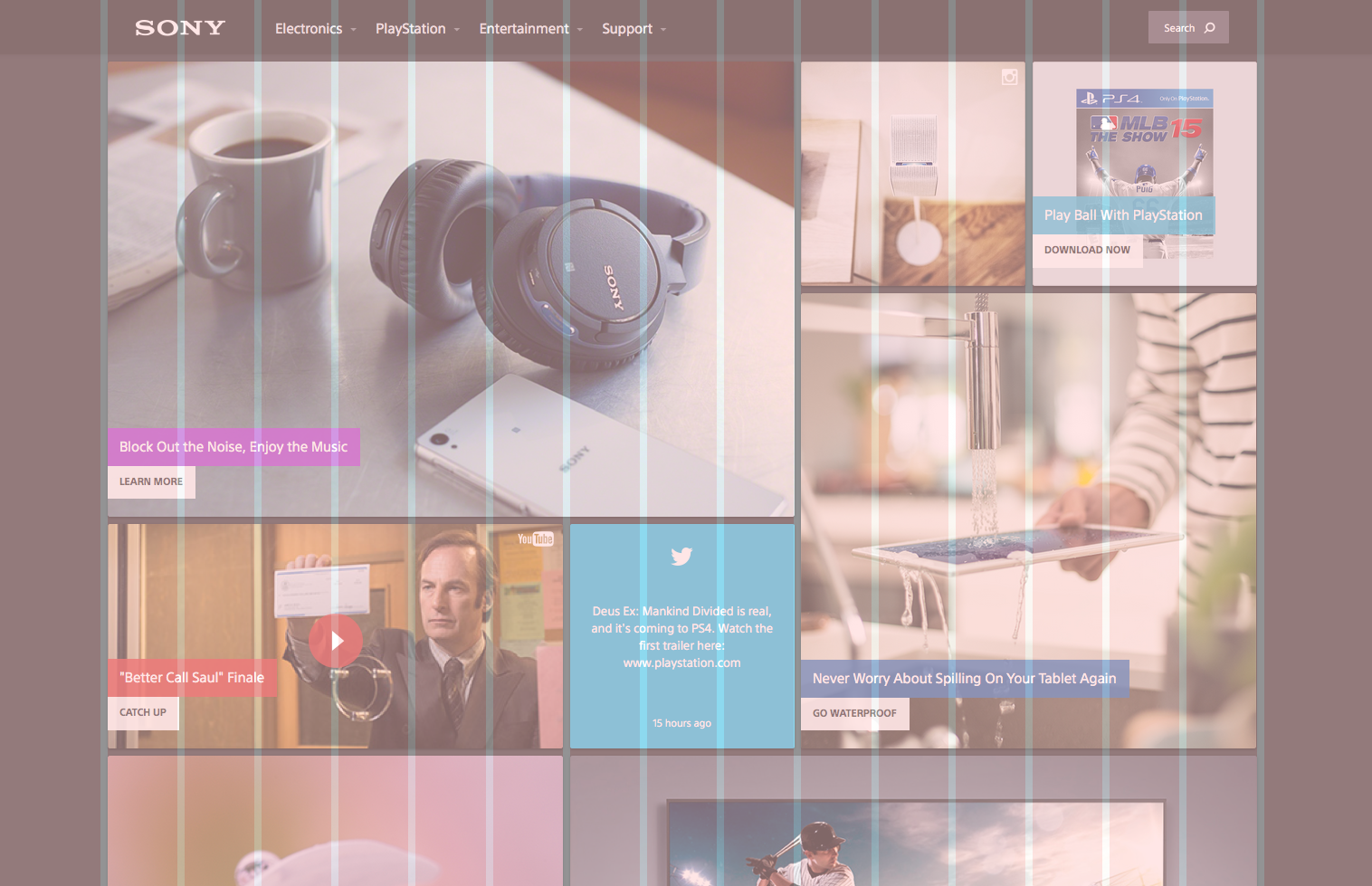
In visual design, a grid system helps you align screen elements based on sequenced columns and rows. Like making a map, you apply the column-based structure of a grid system to guide your design, structuring your text, images and functions consistently throughout it so they can appear instantly recognizable elsewhere.